Automate a table of contents in Markdown
We currently use rehype-toc and Markdown All in One to automate the creation and update of a table of contents in Markdown documents. Each of these tools generates a hierarchical list of hyperlinks, pointing to different sections of a page by targeting section headings (i.e. #). For example, this article’s table of contents is generated by rehype-toc.
Automate a table of contents with rehype-toc
rehype-toc is a JavaScript library we currently use to add table of contents to pages on this (Engineering) site. You may add a table of contents to an .md or .mdx file on this website by placing an empty div element of class toc to the part of the document you wish to add the table of contents as shown below.
## TOC Example
Paragraph
<div class="toc"></div>
## Section 1
Paragraph
### Sub section
ParagraphAutomate a table of contents with Markdown All in One
Markdown All in One is a VSCode extension that can create and update a table of contents on demand. Only use Markdown All in One when automating the table of contents of documents to be published on other sites (E.g. the Team Wiki) as follows:
Step 1: Install Markdown All in One
Install Markdown All in One as follows.
Install from the command palette
- Open VSCode on your computer or open a GitHub Codespace.
- Press CtrlCtrl+Shift+P or go to View > Command palette to open the command palette.
- Paste the following into the command field.
ext install yzhang.markdown-all-in-one- Press Enter
Install from the extensions marketplace
-
Open VSCode or a GitHub Codespace
-
Click the Extensions icon
-
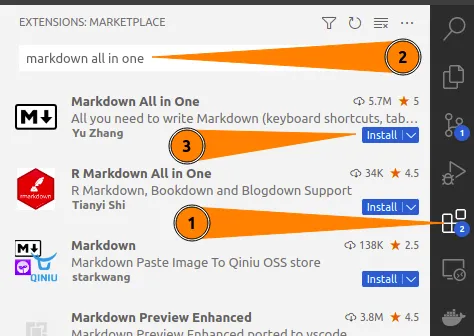
Type markdown all in one in the search field
-
Click install as shown in the image below

Step 2: Update VSCode file association for .mdx files
For Markdown All in One to work with .mdx files, update VSCode’s file association preferences as follows:
-
Press Ctrl+, or go to File > Preferences > Settings to open the settings page.
-
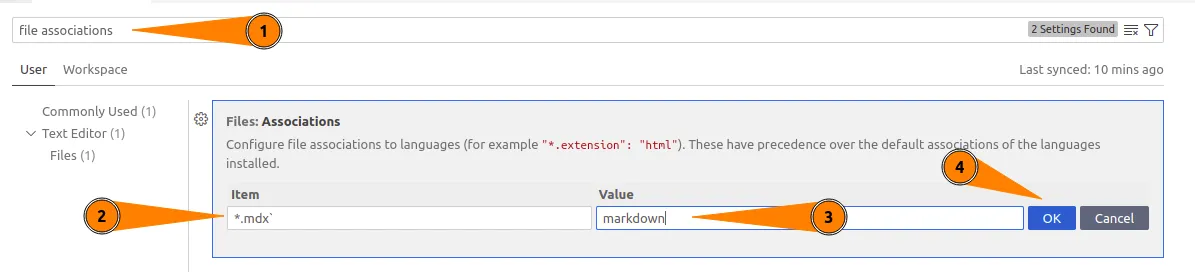
Type file association into the search settings field.
-
Click the Add item button.
-
Type
*.mdxin the Item field. -
Type
markdown(all lowercase) in the Value field. -
Click Ok.

Step 3: Add a table of contents using Markdown All in One
Add a table of contents to an .md or an .mdx file using Markdown All in One as follows:
-
Place your cursor in the section of the document where you’d like to put the table of contents.
-
Press Ctrl+Shift+P or go to View > Command palette to open the command palette.
-
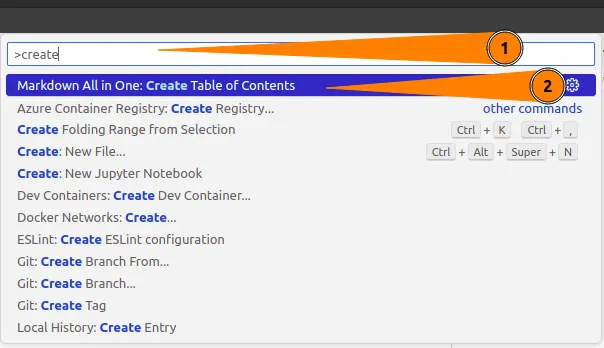
Type create table of contents into the command field and select Markdown all in one: Create table of contents

Important styling note!
The default styling for a Markdown All in One TOC uses bullets for each line of the TOC, which looks horrible! To fix this, please wrap the table of contents with a div element and assign class="toc" to it as shown in the following example:
<div class="toc">
- [1. Background](#1-background)
- [1.1. Using header Markdown in your documentation](#11-using-header-markdown-in-your-documentation)
- [2. Install the extension](#2-install-the-extension)
- [3. Create the table of contents](#3-create-the-table-of-contents)
- [Important styling note!](#important-styling-note)
- [4. Add section numbers to the table of contents](#4-add-section-numbers-to-the-table-of-contents)
- [5. Save your changes](#5-save-your-changes)
- [6. Learn more about what the extension can do](#6-learn-more-about-what-the-extension-can-do)
</div> Automate section numbers with Markdown All in One
If desired, Markdown All in One will automatically add section numbers to a table of contents based on header hierarchy. Only add section numbers to internal documents such as those published in the Team Wiki as follows:
- Press Ctrl+, or go to File > Preferences > Settings to open the settings page.
- Type section numbers in the command field.
- Press Enter.

Use the steps outlined above to update an existing table of contents if Markdown All in One does not automatically update it.
Remove items from a table of contents
You may omit a section (or sub-section) of a document from the table of contents by writing the following HTML comment next to the heading for that section as shown below.
# Will not be added to the TOC <!-- omit in toc -->Note: Header exclusion only works in .md files for now because .mdx files do not support HTML comments.
Further reading
See the full Markdown All in One documentation for additional usage instructions such as keyboard shortcuts. Lint Markdown documents offers guidance for checking and fixing syntax errors in Markdown documents. Write better documentation by using Mermaid.js and PlantUML to add custom visuals to Markdown documents.
- Name: Markdown (
#markdown) - Documentation: https://www.markdownguide.org
- Wikipedia: https://en.wikipedia.org/wiki/Markdown