Lint Markdown documents
Overview
This linting guide outlines how to configure and use the following tools when checking for style/syntax issues and broken links in Markdown documents and web pages.
markdownlint and remarklint enforce standards and consistency in Markdown files while linkinator and muffet recursively scan for broken links on a site.
Although this guide assumes you’re working in VSCode, all commands here should work in any terminal. If you’re using the command prompt on Windows, replace the forward slash (/) in file paths with a backslash (\) .
Please note that markdownlint and remarklint are automatically installed and configured in this site’s repository when working in a devcontainer. See the README.md file for remarklint usage instructions.
You have to install markdownlint as a global package if you’re working outside a devcontainer or Codespace.
linkinator is already configured in this site’s repository. Please see scan for broken links on the LinkORB Engineering site for more information.
Install markdownlint globally
- Open an existing Codespace or create a new Codespace.
- Press Ctrl + ` on your keyboard to open the terminal. Alternatively, click the
 button on the sidebar and go to Terminal > New Terminal.
button on the sidebar and go to Terminal > New Terminal. - Type the following command into the terminal and press Enter
npm install --global markdownlint-cli2Check .md files against linting rules
- Run
markdownlint-cli2 <file>to lint a Markdown document. For example, the following command lints the index.md file in the src/about folder:
markdownlint-cli2 src/pages/about/index.mdTo lint all documents in a folder at once, run markdownlint-cli2 <folder>. For example, the following command lints all Markdown documents in the src/pages/ folder:
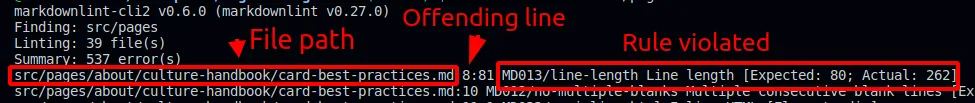
markdownlint-cli2 src/pages/markdownlint-cli2 returns a message similar to the following when you lint an entire folder:

Disable select linting rules for a single line in an .md file
Some sections of a file may require non-Markdown compliant text. This can happen, for example when giving examples such as the following:
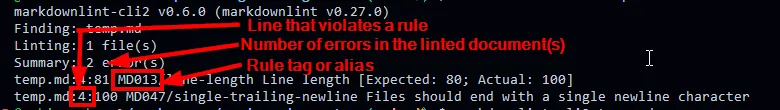
Don't add spaces between words and astrisk symbols (e.g. "* in *") when using Markdown emphasis.Running markdownlint on a file that has the above line will return the following message:

This error message shows that line 4 violates 2 rules despite the deliberate error in the Markdown syntax in the offending line. To disable those two markdownlint rules for only line 4 in that document, add an HTML comment directly above line 4 as follows:
<!-- markdownlint-disable-next-line MD047 MD013 -->
_Don't write spaces between words and astrisk symbols (e.g. "* in *") when using Markdown emphasis._Note that MD047 and MD13 are the tags/aliases of the violated rules.
Disable all linting for a single line in an .md file
The example above disables only two rules. If you prefer to disable all rules for that line, replace the HTML comment with markdownlint-disable-line as follows:
<!-- markdownlint-disable-line -->
_Don't write spaces between words and astrisk symbols (e.g. "* in *") when using Markdown emphasis._You may also set the above markdownlint rule next to the sentence as follows:
_Don't write spaces between words and astrisk symbols (e.g. "* in *") when using Markdown emphasis._ <!-- markdownlint-disable-line -->Disable select linting rules for an entire .md file
The example in the previous section disables rules MD047 and MD013 for only line 4. To disable these two rules for the entire document, add the following HTML comment to the top of the document:
<!-- markdownlint-disable MD047 MD013 -->Project-wide markdownlint configuration
As described in the source markdownlint configuration documentation, project-wide configuration rules can be defined in a file at the project root. The LinkORB Engineering site in particular employs a .markdownlint.json file for project-wide configuration.
Check .mdx files against linting rules
markdownlint does not support *.mdx files. For this reason, we use remarklint to check for syntax errors in *.mdx files. Unlike markdownlint, remarklint supports both *.mdx and *.md files. Please see remarklint for installation and configuration instructions.
Note that we have configured the engineering-astro repository to run remarklint through an NPM lint script. Open a terminal in the application’s root folder and run the following command to lint all Markdown (*.md and *.mdx) documents.
npm run lint .To check for syntax errors in a single *.md/*.mdx file or a folder of Markdown files, run npm run lint <path> instead. The following example lints only .md files in the src/pages/about folder.
npm run lint src/pages/aboutIgnore linting rules for a single line in an .mdx file
To ignore remarklint rules in an *.mdx file, add an *.mdx comment above the line which breaks a rule you wish to ignore as shown below.
{/* lint ignore rule1 rule2...*/}For example, the following example ignores the a warning about an incorrectly indented block quote (two spaces between > and An).
{/* lint ignore remark-lint-blockquote-indentation */}
> An incorrectly indented block quoteDisable linting rules for an entire .mdx file
You can disable one or more rules for all subsequent text in a file by passing a list of rules to the lint disable directive in a comment as shown in the following example.
{/* lint disable remark-lint-blockquote-indentation */}
> An incorrectly indented block quoteProject-wide remarklint rules configuration
Please see remarklint presets, configure remarklint, and remarklint rules for guidance on how to configure enable, disable, and tune remarklint rules that apply to all Markdown files in a project. The LinkORB Engineering site in particular employs a .remarkrc.json file for project-wide configuration.
Using remarklint rules in .md files
You may enable, ignore, or disable remarklint rules in *.md files using native HTML comments (instead of *.mdx comments) as shown below.
<!-- lint enable remark-lint-blockquote-indentation --><!-- lint ignore remark-lint-blockquote-indentation -->
> An incorrectly indented block quote<!-- lint disable remark-lint-blockquote-indentation -->
> An incorrectly indented block quoteScan for broken links in web applications
linkinator and muffet are open source applications that recursively scan and report broken links on a website. Either one of these tools may be installed as a globally accessible executable. However, linkinator is an NPM package and that makes it:
- dependent on Node.js and NPM
- best suited for Node.js-based applications
If you install linkinator as an application’s development dependency, please add dedicated check-links NPM scripts to the package.json file to abstract its configuration and options from contributors. Please see linkinator’s official documentation for installation and usage instructions.
You may download the compiled muffet binary for your operating system here and follow the installation and usage instructions if remarklint is a better fit for your project (e.g. PHP project).
Broken link checkers may return Not Found and other HTTP errors for links to private resources such as private GitHub repositories. This doesn’t mean the links are broken; they’re just inaccessible to unauthorized clients. Please use a web browser to manually visit all reported broken links before removing or updating them.
- Name: Markdown (
#markdown) - Documentation: https://www.markdownguide.org
- Wikipedia: https://en.wikipedia.org/wiki/Markdown